Huawei AdID service requires min target SDK version 19
Huawei SDK Setup
Huawei SDK Setup
Requirements
- Huawei Developer Account
- Java JDK installation package
- Android SDK package
- Android Studio 3.X
- HMS Core (APK) 4.X or later
- Huawei Device or Huawei Cloud Debugging
Supports Android API level 4.4 or higher.
InformationD·engage Huawei SDK provides an interface which handles push notification messages that delivered by Huawei Messaging Service (HMS). It is similar to Firebase but has a bit different configuration process that contains the following steps;
- Huawei Developer Account
- Java JDK installation package
- Android SDK package
- Android Studio 3.X
- HMS Core (APK) 4.X or later
- Huawei Device or Huawei Cloud Debugging
Supports Android API level 4.4 or higher.
D·engage Huawei SDK provides an interface which handles push notification messages that delivered by Huawei Messaging Service (HMS). It is similar to Firebase but has a bit different configuration process that contains the following steps;
1. Preparations for HMS Core
Before you start, prepare your android project for HMS Push. Please follow the steps on docs that written by Huawei; https://developer.huawei.com/consumer/en/codelab/HMSPreparation/index.html#6
Before you start, prepare your android project for HMS Push. Please follow the steps on docs that written by Huawei; https://developer.huawei.com/consumer/en/codelab/HMSPreparation/index.html#6
2. Implementation Huawei Push Kit
The following docs will help you to configure your android project and Huawei App Connect account for implementing Push Kit; https://developer.huawei.com/consumer/en/codelab/HMSPushKit/index.html#4
The following docs will help you to configure your android project and Huawei App Connect account for implementing Push Kit; https://developer.huawei.com/consumer/en/codelab/HMSPushKit/index.html#4
3. Implementation OAID
D·engage SDK tries to access device AdID which is provided by Huawei, to associate with a subscription. To do that you need to add the following dependency to your android project.
dependencies {
implementation 'com.huawei.hms:ads-identifier:{version}'
}
For more information please read the documentation: https://developer.huawei.com/consumer/en/codelab/HMSAdsOAID/index.html#3
D·engage SDK tries to access device AdID which is provided by Huawei, to associate with a subscription. To do that you need to add the following dependency to your android project.
dependencies {
implementation 'com.huawei.hms:ads-identifier:{version}'
}
For more information please read the documentation: https://developer.huawei.com/consumer/en/codelab/HMSAdsOAID/index.html#3
4. Creating Push Application
4.1 Visit your project settings page on Huawei App Gallery Connect and navigate to App Information Section. Copy your AppID and AppSecret.

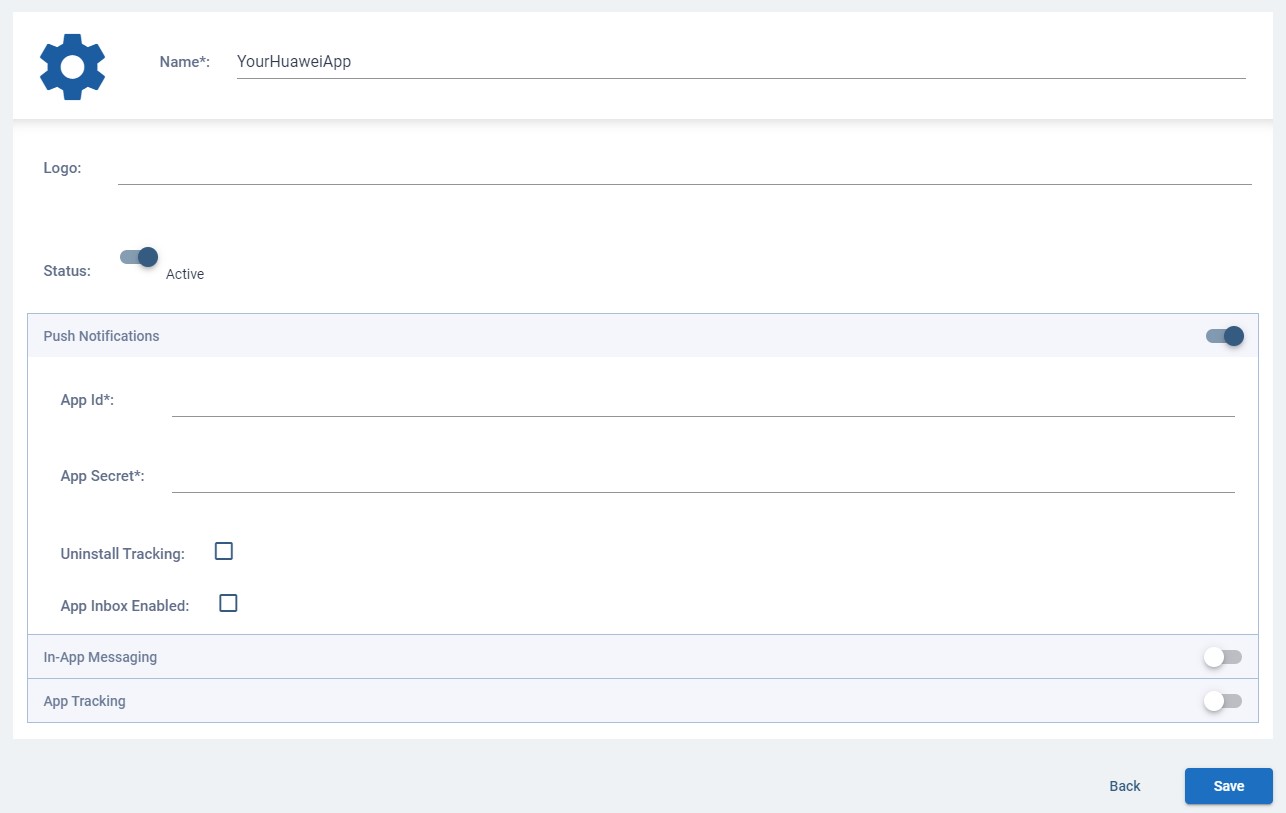
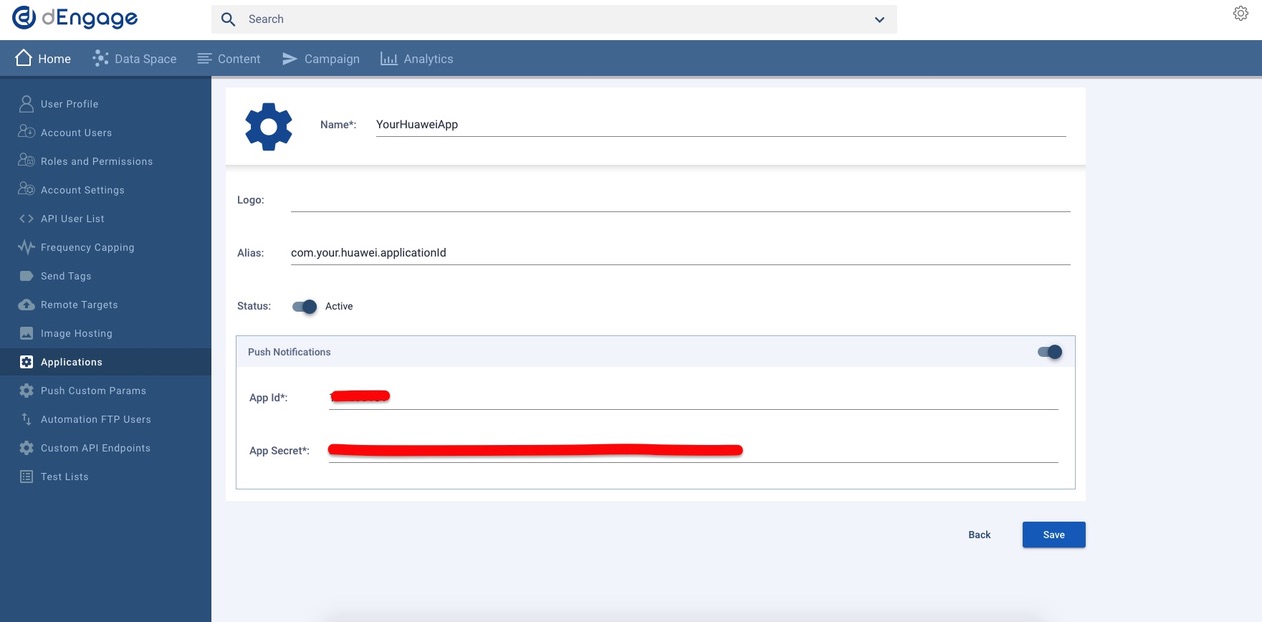
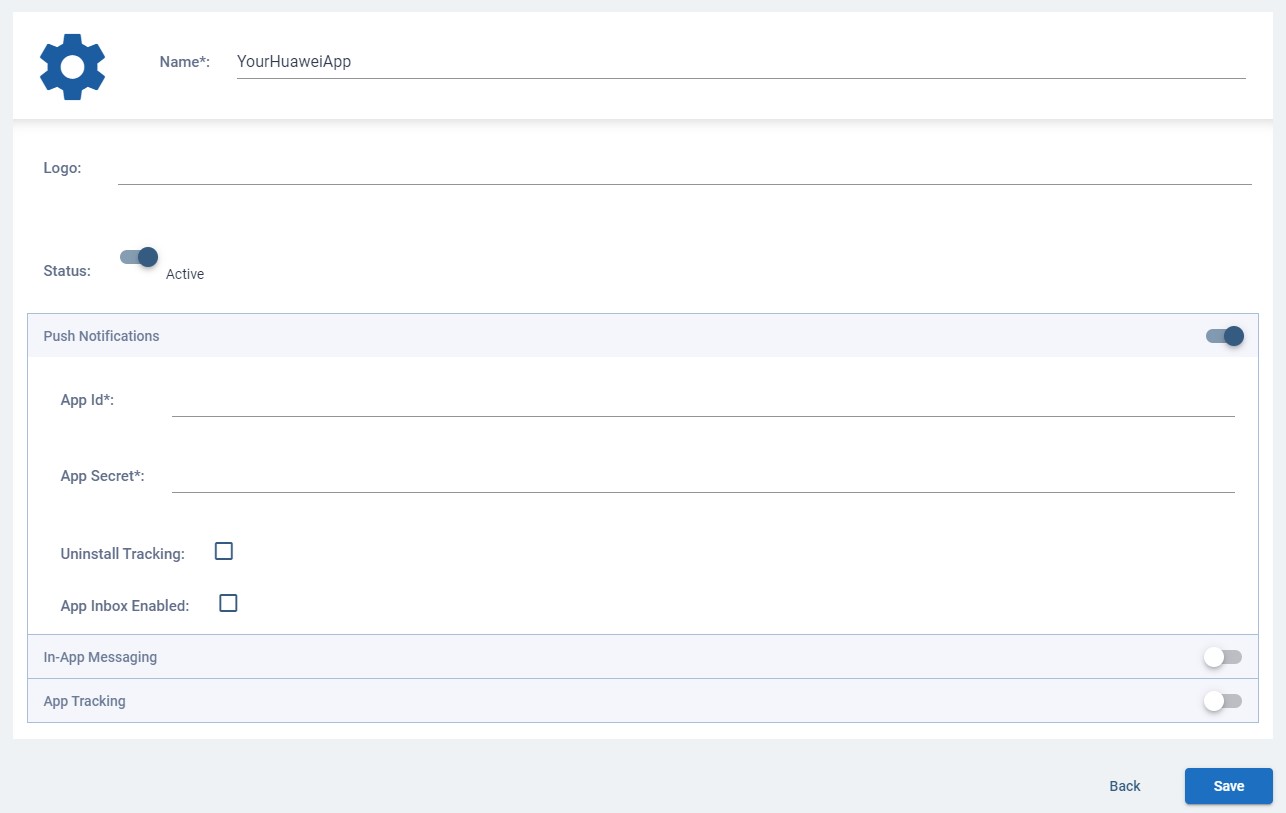
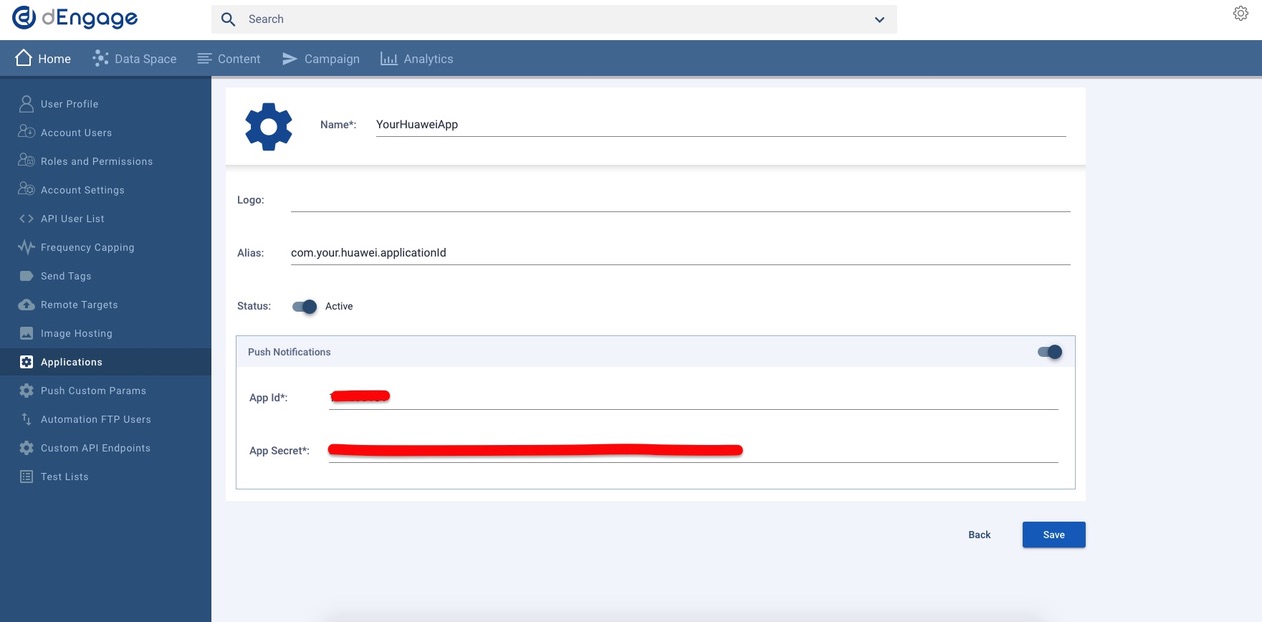
4.2 Login your D·engage Admin Panel. Navigate to “Settings > Push Applications” page and click the “Add > Android (Huawei)” button. Paste your AppID and AppSecret into associated box.

4.3 Save your application and keep your integration key for the next steps.

4.1 Visit your project settings page on Huawei App Gallery Connect and navigate to App Information Section. Copy your AppID and AppSecret.

4.2 Login your D·engage Admin Panel. Navigate to “Settings > Push Applications” page and click the “Add > Android (Huawei)” button. Paste your AppID and AppSecret into associated box.

4.3 Save your application and keep your integration key for the next steps.
5. App Configuration
If you prefer to handle messages (delivered from D·engage) by the SDK , you will need to apply these steps;
5.1 Add the following dependencies to build.gradle file which is located in your project root directory and sync.
buildscript {
repositories {
...
}
dependencies {
...
}
}
allprojects {
repositories {
...
maven { url 'https://jitpack.io' } // add this line
}
}
5.2 Add the following dependencies to build.gradle file which is located in your project app directory and sync:
apply plugin: 'com.android.application'
...
dependencies {
...
implementation 'com.github.whitehorse-technology:dengage.android.sdk:VERSION' // Add this line and set your prefered version.
...
}
...
5.3 Paste the following configuration values into your AndroidManifest.xml file. Thus all incoming push messages that received from D·engage Platform will be generated by the SDK.

Related Articles
Mobile Push SDK Implementation
Implementing D·engage's Mobile Push SDK enables you to engage your users by sending mobile push notifications and in-app messages. Please check the following resources to implement D·engage's Mobile Push SDK: D·engage Android SDK Setup D·engage iOS ...Where can I see latest SDK version?
The following link provides where the documentation is available for the SDK version. You can use the following links relevant to the technologies to see the required SDK version. IOS SDK Android SDK Huawei SDK React Native Cordova FlutterFirebase SDK Setup
Please follow this link to our Firebase SDK Setup: https://dev.dengage.com/mobile-sdk/android/firebaseIOS SDK Setup
Requirements Dengage Integration Key iOS Push Cerificate iOS Device ( you must test on real device for notifications) A mac with latest Xcode Installation Dengage.Framework is available through CocoaPods. To install it, simply add the following line ...D.engage Web SDK Setup
Requirements D.engage Application Definition Access to your website files D.engage Web SDK provides an interface that handles web push notifications. Optionally, It also provides event tracking functionality for your website. 1. Create D.engage ...