SDK supports URL schema deeplink. If target url has a valid link, it will redirect to related link.
IOS SDK Setup
Requirements
- Dengage Integration Key
- iOS Push Cerificate
- iOS Device ( you must test on real device for notifications)
- A mac with latest Xcode
Installation
Dengage.Framework is available through CocoaPods. To install it, simply add the following line to your Podfile:
- pod 'Dengage.Framework',‘~> 2.5’
REST API Urls
Dengege provides REST API url address to send subscription and events. By default URL adresses are Dengage’s own servers.
- For subcription:
https://push.dengage.com/ - For events:
event.dengage.com/api/event
Setup
1. Url Configuration
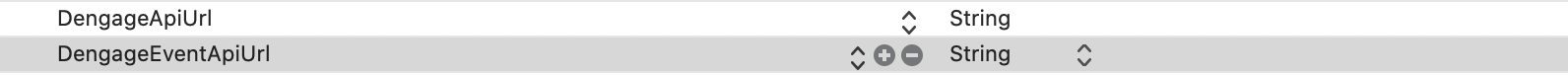
For initial setup, if you have given URL addresses by Dengage Support team, you need to setup url address by using Plist file. Otherwise you don’t need to add anything to Plist file

2. Import SDK
After CocoaPods installation, you can access SDK’s methods by importing Dengage_Framework
- Add the line at the begining of your code file
import Dengage_Framework
Now, you can access SDK methods.
3. Initials
3.1 Integration Key
Integration Key is genereted by CDMP Platform while defining application. It is a hash string which contains information about application.
At the begining of your application cycle you must set Integration Key.
To set integration key SDK Provides Dengage.setIntegrationKey(key: String) method.
Call this method at the begining of your application life cycle.
Recommendation : Use it on AppDelegate
- Dengage.setIntegrationKey(key: String)
3.2 Initials with Launch Options
After setting Integration Key, to use SDK features, Dengage.initWithLaunchOptions(withLaunchOptions: [UIApplication.LaunchOptionsKey: Any]?,badgeCountReset: Bool?) function must be called.
Parameters:
withLaunchOptions:[UIApplication.LaunchOptionsKey: Any]?: PassdidFinishLaunchingWithOptionsparamsbadgeCountReset:boolIf you want to reset (clear) badge icon on your notifications set this option totrue
Sample:
- import Dengage_Framework@UIApplicationMainclass AppDelegate: UIResponder, UIApplicationDelegate, REFrostedViewControllerDelegate {// STEP 1: setting integration keylet integrationKey = ""Dengage.setIntegrationKey(key: integrationKey)// STEP 2: setting initWithLauchOptionsDengage.initWithLaunchOptions(withLaunchOptions: launchOptions, badgeCountReset: false)}
4. Subscription
Subscription is managed by SDK by itself. But SDK provides a method to developer for manual managment too.
Definition: Subscription is a process which is triggered by sending subscription event to Dengage. It contains necessary informations about application to send push notifications to clients.
Subcription cycle starts with Prompting user permission. SDK will automaticlly send subscription events under these circumstances;
- Setting Contact key
- Setting Token
- Setting User Permission (if you have manual managment of permission)
5. Asking User Permission for Notification
IOS uses shared UNUserNotificationCenter by itself while asking user to send notification. Dengage SDK mananger UNUserNotificationCenter to ask permission as well.
Referrer: Apple Docs
In you application cyle if you want to get UserNotification permission you must call:
Dengage.promptForPushNotifications()
or
- Dengage.promptForPushNotifications(callback: (Bool) -> Void)
Note: Callback method provides information if user enables or disables notification permission from iOS
Settings > Notifications.
5.1 User Permssion Managment (optional)
If you manage your own user permission states on your application you may send user permission by using setUserPermission method.
- Dengage.setUserPermission(permission: (Bool))
6. Push Token
Push tokens can be set by Dengage.setToken(token: String)method.
Definition : Push token is a data type which will be provided by APNS. By using token, CDMP can push notifications to client application.
promptForPushNotifications method will trigger func application( _ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) method for push token which has to be set by a method.
Sample:
- func application( _ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {var token = "";if #available(iOS 13.0, *){token = deviceToken.map { String(format: "%02x", $0) }.joined()}else{let tokenParts = deviceToken.map { data in String(format: "%02.2hhx", data) }token = tokenParts.joined()}// set token to SDKDengage.setToken(token: token)}
7. Contact Key
To track devices by their contacts you need to set contact key on SDK.
Definition Contact Key represents a value which has a relation with Devices and Contacts. There are two types of devices. Anonimous Devies and Contact Devices. Contact Devices contains Contact Key.
Method:
- Dengage.setContactKey(contactKey: String)
Recommended Usage: You can call this method on your Login or Logout methods.
8. Logging
SDK can provide logs for debuging. It displays queries and payloads which are sent to REST API’s.
To validate your inputs you can enable SDK’s log by a method.
- Dengage.setLogStatus(isVisible: bool)
Parameters:isVisible: bool
By default isVisible set to false.
9. Callback Method
SDK provides a method if you want to get and parse payload manually for custom parameters or etc.
Method:
- handleNotificationActionBlock(callback: @escaping(_ notificationResponse: UNNotificationResponse) -> Void)
Sample:
- Dengage.HandleNotificationActionBlock { (notificationResponse) inlet messageDetails = notificationResponse.notification.request.content.userInfo["messageDetails"] as! String;let messageId = notificationResponse.notification.request.content.userInfo["messageId"] as! Int;// do something with payload}
10. DeepLinking
Related Articles
Mobile Push SDK Implementation
Implementing D·engage's Mobile Push SDK enables you to engage your users by sending mobile push notifications and in-app messages. Please check the following resources to implement D·engage's Mobile Push SDK: D·engage Android SDK Setup D·engage iOS ...Where can I see latest SDK version?
The following link provides where the documentation is available for the SDK version. You can use the following links relevant to the technologies to see the required SDK version. IOS SDK Android SDK Huawei SDK React Native Cordova FlutterFirebase SDK Setup
Please follow this link to our Firebase SDK Setup: https://dev.dengage.com/mobile-sdk/android/firebaseHuawei SDK Setup
Huawei SDK Setup Requirements Huawei Developer Account Java JDK installation package Android SDK package Android Studio 3.X HMS Core (APK) 4.X or later Huawei Device or Huawei Cloud Debugging Supports Android API level 4.4 or higher. Information ...Experience Module iOS SDK Integration
iOS SDK¶ Dengage iOS SDK for sending visitor behavior and rendering product recommendations. Important warning ProductView, Basket Add/Remove, View Basket, Purchase and Click events must match productId. Introduction¶ This tutorial provides a very ...